Button Tutorial With Examples In Android Studio
In Android, Button represents a push button. A Push buttons can be clicked, or pressed by the user to perform an action. There are different types of buttons used in android such as CompoundButton, ToggleButton, RadioButton.
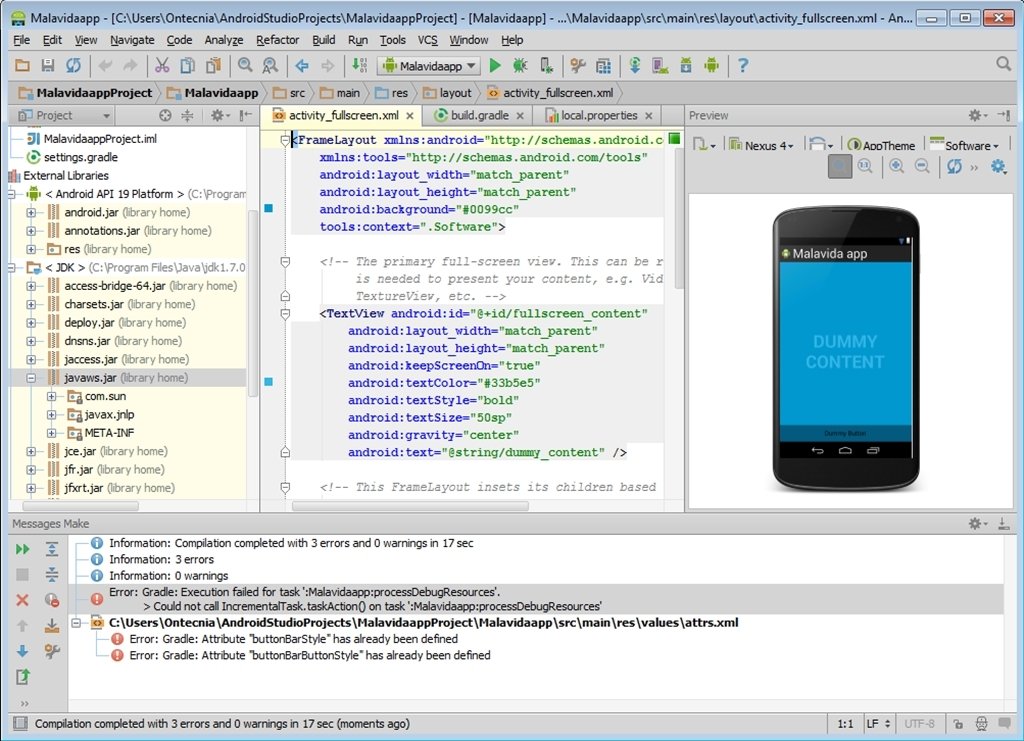
Android Studio is the official Integrated Development Environment (IDE) for android application development. Android Studio provides more features that enhance our productivity while building Android apps. Android Studio was announced on 16th May 2013 at the Google I/O conference as an official IDE for Android app development. Platform Android Studio package Size SHA-256 checksum; Windows (64-bit) android-studio-ide-2-windows.exe Recommended 896 MiB. Android Studio makes life significantly easier compared with non-specialist software, but is still has a little way to go before it can claim to be a completely intuitive and smooth experience. Android Studio is Android's Integrated Development Environment (IDE) which helps Android developers to build high-quality apps which supports Android platform. This IDE facilitates Android developers by providing easy to use tools like an enriched source code editor, debugger, tester, and various automation tools. Android Studio is an easy to use (and free) development environment to learn on. It's best if one has a working knowledge of the Java programming language for this tutorial because it is the language used by Android.
Button is a subclass of TextView class and compound button is the subclass of Button class. On a button we can perform different actions or events like click event, pressed event, touch event etc.Android buttons are GUI components which are sensible to taps (clicks) by the user. When the user taps/clicks on button in an Android app, the app can respond to the click/tap. These buttons can be divided into two categories: the first is Buttons with text on, and second is buttons with an image on. A button with images on can contain both an image and a text. Android buttons with images on are also called ImageButton.
Button code in XML:
The below code will create Button and write 'Abhi Android' text on it.
Table Of Contents
Attributes of Button in Android:
Now let's we discuss some important attributes that helps us to configure a Button in your xml file (layout).
1. id: id is an attribute used to uniquely identify a text Button. Below is the example code in which we set the id of a Button.
2. gravity: The gravity attribute is an optional attribute which is used to control the alignment of the text like left, right, center, top, bottom, center_vertical, center_horizontal etc.
Below is the example code with explanation included in which we set the right and center vertical gravity for text of a Button.

Below is the example code with explanation included in which we set the text 'Learning Android @ AbhiAndroid' in a Button.
Setting Text Using Java class:Below is the example code in which we set the text on Button programmatically means in java class. The output will be same as the above.
4.textColor: textColor attribute is used to set the text color of a Button. Color value is in the form of '#argb', '#rgb', '#rrggbb', or '#aarrggbb'.
Below is the example code with explanation included in which we set the red color for the displayed text of a Button.
Setting Text Color On Button Inside Java class:Below is the example code in which we set the text color of a Button programmatically means in java class.
5. textSize: textSize attribute is used to set the size of the text on Button. We can set the text size in sp(scale independent pixel) or dp(density pixel).
Below is the example code in which we set the 25sp size for the text of a Button.
Setting textSize In Java class:
Below is the example code in which we set the text size of a Button programmatically means in java class.
6. textStyle: textStyle attribute is used to set the text style of a Button. The possible text styles are bold, italic and normal. If we need to use two or more styles for a Button then '|' operator is used for that.
Below is the example code with explanation included, in which we set the bold and italic text styles for text of a button.
7. background: background attribute is used to set the background of a Button. We can set a color or a drawable in the background of a Button.Below is the example code in which we set the gren color for the background, Black color for the displayed text and set 15dp padding from all the side's for Button.
Setting background in Button In Java class:Below is the example code in which we set the background color of a Button programmatically means in java class.
8. padding: padding attribute is used to set the padding from left, right, top or bottom. In above example code of background we also set the 10dp padding from all the side's of button.
9. drawableBottom: drawableBottom is the drawable to be drawn to the below of the text.
Below is the example code in which we set the icon to the below of the text.

Make sure you have image saved in your drawable folder name ic_launcher.
10. drawableTop, drawableRight And drawableLeft: Just like the above attribute we can draw drawable to the left, right or top of text.In the Below example we set the icon to the right of the text. In the same way you can do for other two attribute by your own:
Button Example In Android Studio:
Below is the example of button in which we display two buttons with different background and whenever a user click on the button the text of the button will be displayed in a toast.
Step 1:Create a new project in Android Studio and name it ButtonExample.Step 2: Now open res -> layout -> xml (or) activity_main.xml and add following code. Here we are designing the UI of two button in Relative Layout.
Step 3: Now Open app -> package -> MainActivity.java and the following code. Here using setOnClickListener() method on button and using Toast we will display which button is clicked by user.
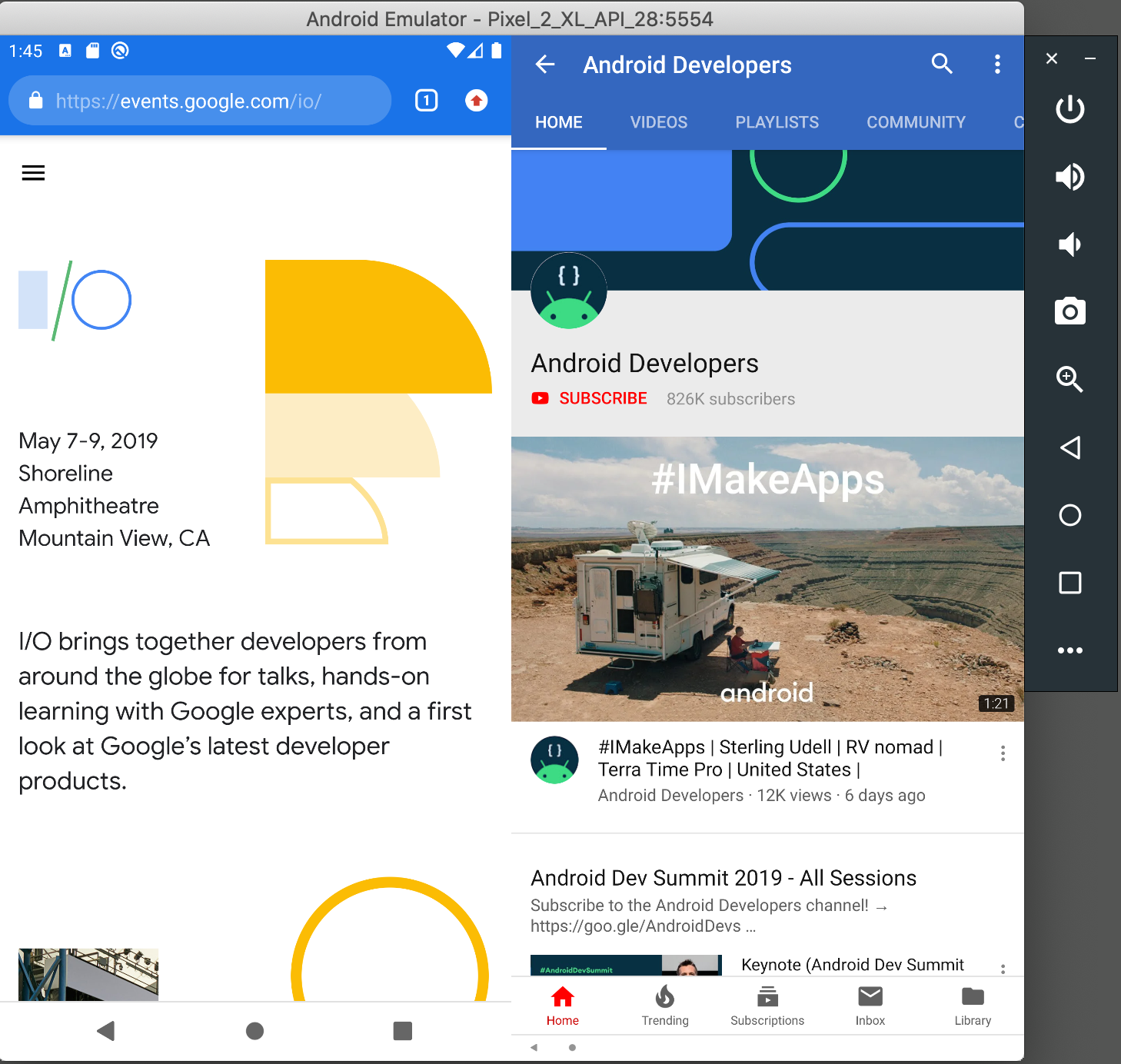
Output:
Now start the AVD in Emulator and run the App. You will see two button. Click on any button and you will see the message on screen which button is clicked.
Android Studio Pdf
Continue Reading:
First you started your Android Developer journey learning JAVA then you move to Android UI, programming and finally coming to the last step of actually creating Android App in Android Studio. You have travelled a long journey and must be proud of yourself.
Android Developer Kit Windows

From my experience I can tell you that this will be the most fun and exciting step of becoming Android Developer. Here you have an App idea in your mind and you will code it in Android Studio to make it a reality. Isn't that sound too much exciting?
But hold on your excitement because I also know how difficult it is to create first few real world Android App in Android Studio no matter how much theory you have learned…
By keeping that in mind AbhiAndroid is happy to introduce this category where we will share step by step tutorial for creating real world Android App from scratch in Android Studio. Beginners in Android are going to love this.
As usual all our complete App tutorial are free and comes with source code option which you can download instantly and import in Android Studio.

Below is the example code with explanation included in which we set the text 'Learning Android @ AbhiAndroid' in a Button.
Setting Text Using Java class:Below is the example code in which we set the text on Button programmatically means in java class. The output will be same as the above.
4.textColor: textColor attribute is used to set the text color of a Button. Color value is in the form of '#argb', '#rgb', '#rrggbb', or '#aarrggbb'.
Below is the example code with explanation included in which we set the red color for the displayed text of a Button.
Setting Text Color On Button Inside Java class:Below is the example code in which we set the text color of a Button programmatically means in java class.
5. textSize: textSize attribute is used to set the size of the text on Button. We can set the text size in sp(scale independent pixel) or dp(density pixel).
Below is the example code in which we set the 25sp size for the text of a Button.
Setting textSize In Java class:Below is the example code in which we set the text size of a Button programmatically means in java class.
6. textStyle: textStyle attribute is used to set the text style of a Button. The possible text styles are bold, italic and normal. If we need to use two or more styles for a Button then '|' operator is used for that.
Below is the example code with explanation included, in which we set the bold and italic text styles for text of a button.
7. background: background attribute is used to set the background of a Button. We can set a color or a drawable in the background of a Button.Below is the example code in which we set the gren color for the background, Black color for the displayed text and set 15dp padding from all the side's for Button.
Setting background in Button In Java class:Below is the example code in which we set the background color of a Button programmatically means in java class.
8. padding: padding attribute is used to set the padding from left, right, top or bottom. In above example code of background we also set the 10dp padding from all the side's of button.
9. drawableBottom: drawableBottom is the drawable to be drawn to the below of the text.
Below is the example code in which we set the icon to the below of the text.
Make sure you have image saved in your drawable folder name ic_launcher.
10. drawableTop, drawableRight And drawableLeft: Just like the above attribute we can draw drawable to the left, right or top of text.In the Below example we set the icon to the right of the text. In the same way you can do for other two attribute by your own:
Button Example In Android Studio:
Below is the example of button in which we display two buttons with different background and whenever a user click on the button the text of the button will be displayed in a toast.
Step 1:Create a new project in Android Studio and name it ButtonExample.Step 2: Now open res -> layout -> xml (or) activity_main.xml and add following code. Here we are designing the UI of two button in Relative Layout.
Step 3: Now Open app -> package -> MainActivity.java and the following code. Here using setOnClickListener() method on button and using Toast we will display which button is clicked by user.
Output:
Now start the AVD in Emulator and run the App. You will see two button. Click on any button and you will see the message on screen which button is clicked.
Android Studio Pdf
Continue Reading:
First you started your Android Developer journey learning JAVA then you move to Android UI, programming and finally coming to the last step of actually creating Android App in Android Studio. You have travelled a long journey and must be proud of yourself.
Android Developer Kit Windows
From my experience I can tell you that this will be the most fun and exciting step of becoming Android Developer. Here you have an App idea in your mind and you will code it in Android Studio to make it a reality. Isn't that sound too much exciting?
But hold on your excitement because I also know how difficult it is to create first few real world Android App in Android Studio no matter how much theory you have learned…
By keeping that in mind AbhiAndroid is happy to introduce this category where we will share step by step tutorial for creating real world Android App from scratch in Android Studio. Beginners in Android are going to love this.
As usual all our complete App tutorial are free and comes with source code option which you can download instantly and import in Android Studio.
Prerequisites For Creating Android App In Android Studio:
Android Studio:
Android Studio is the official IDE (integrated development environment) for developing Android Apps by Google. It is available for free download on Windows, Mac OS X and Linux.
Check out our Android Studio guide to get started with it.
JAVA For Android:
JAVA is a programming language which is most commonly used in Android App Development. Before you start creating Android App you will need to learn Object Oriented Java. Check out our JAVA for Android section to learn it.
Android UI Basics:
You will also need to be familiar with Android UI basics. Here you will get familiar with layout, Adapter, ViewGroup and lots more cool stuff you needed to learn before start creating App.
Android Programming:
Here in Android Programming tutorial, you will walk through the fundamental programming topics of Android App Development. You will need this to learn for creating advance Android App.
How To Create Android App In Android Studio:
Below are the list of Android App tutorial (Please click on the link below to learn how that particular Android App is created):
App 1. Basic Calculator App– In this App we show how basic calculator App is created in Android. In this app we first design the Calculator App UI and then perform basic operation like addition, subtraction, multiplication etc.
App 2. WebView App : Convert Website Into Android App – Have you ever tried converting any website into Android App? If not then let me tell you it is very easy and you will need to use WebView for doing that.
App 3. Youtube Android App – Do you know creating Youtube Android App is so easy as you just need to understand how to use Youtube API for that.
App 4. CountDown Timer Android App – CountDown Timer App is about setting a time that moves in reverse like it shows the time left in upcoming event. Likewise here we are making an Android App in context to CRICKET WORLD CUP which will start in 2019.
App 5. Create HTML App Using ListView, WebView And Intent – In this HTML App tutorial we are going use of multiple Android UI components to design and step by step developing a Basic application in Android Studio.
Android Studio Unable To Locate Adb
PS: More new App tutorials will be added every month. So subscribe below or stay tune…
